Cart Page
How to create a Cart page Template
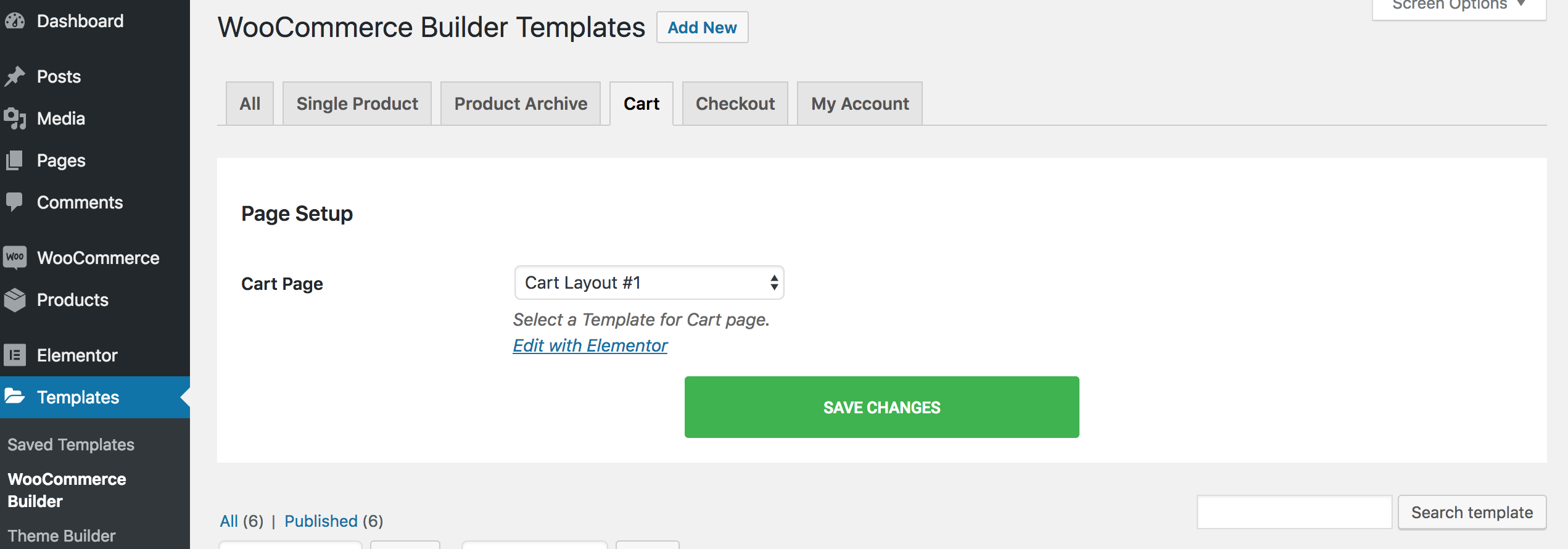
- Templates > WooCommerce Builder > Cart > Add New, from the dropdown choose Cart, give it a name, and click Create Template.
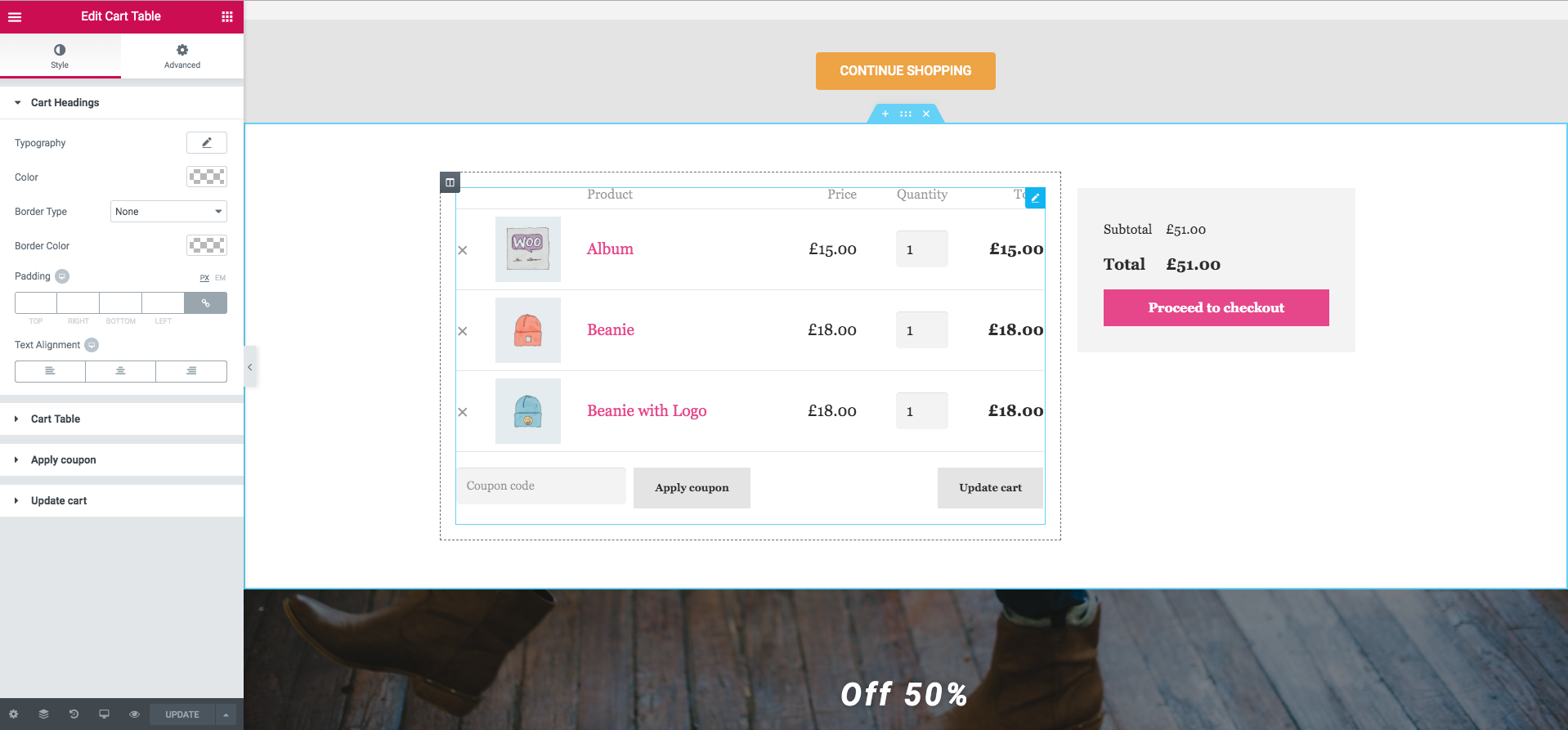
- You can design your own Cart page by drag & drop the Elementor Widgets in the Woo Cart group like Cart Table, Cart Total, Cross Sells. After you’ve finished designing, click Publish.
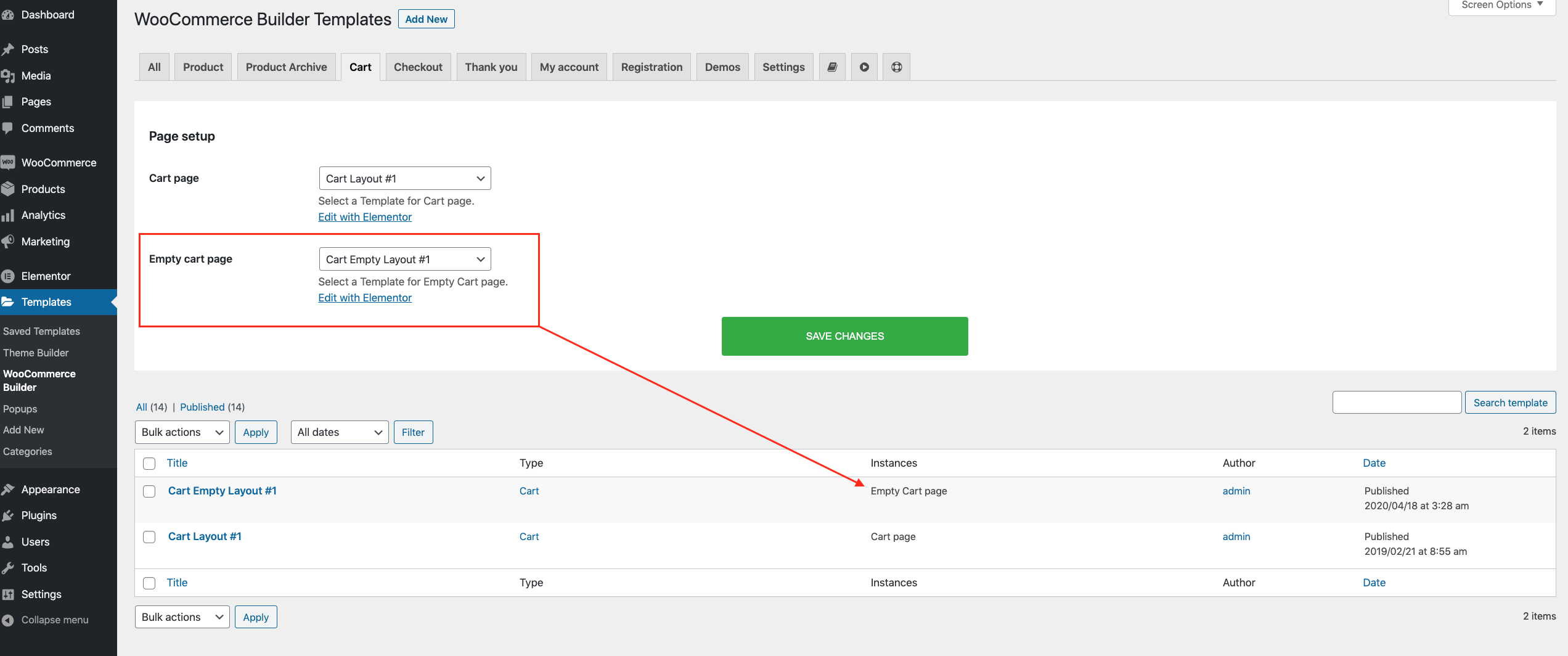
- To setup the Cart Page template for the Cart Page: Go back to Templates > WooCommerce Builder > Cart > Page Setup section. Select a template for Cart page.
How to create an Empty Cart page Template
- Templates > WooCommerce Builder > Cart > Add New, from the dropdown choose Cart, give it a name, and click Create Template.
- You can design your own Empty Cart page by drag & drop the Elementor Widgets in the Woo Cart group like Empty Cart Message (Required), Return To Shop. After you’ve finished designing, click Publish.
- To setup the Empty Cart Page template for the Cart Page: Go back to Templates > WooCommerce Builder > Cart > Empty cart page section. Select a template for the Empty Cart page.
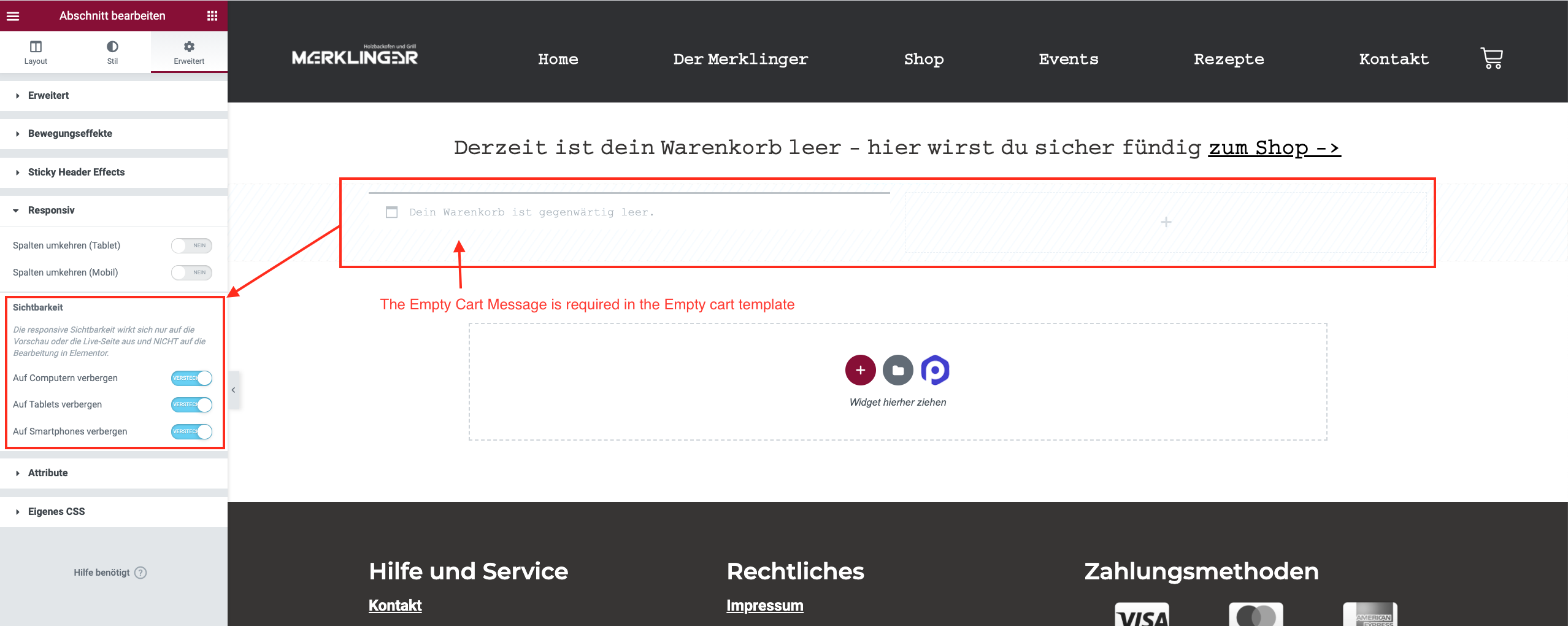
* Empty Cart Message is Required for Empty Cart page Template
If you don’t want to use the Empty cart message default and add your own custom message, please note that the empty cart message contains the hook the get the empty cart page works. So you can add it in a section and then hidden it. See the screenshot I show you.